
JakubMisek
You have asked about examples, I tried several files and in some it works.
Here it works
<div class="main-grid-box container-fluid m-0 p-0 rounded {{ $wrapperClass ?? '' }}">
<div class="jpager-wrapper">
<div class="jpager ui-paging-info"></div>
</div>
<table id="datagrid_{{ $scope }}" class="jqgrid-table " style="width: 100%"></table>
<div id="datagrid_{{ $scope }}_pager" class="jqgrid-pager" style="width: 100%"></div>
</div>
<input id="noRecordMessage" type="hidden" value='{{ NO_RECORD_MESSAGE }}' />
<div id="outsideLimitMessage" class="message-box"></div>
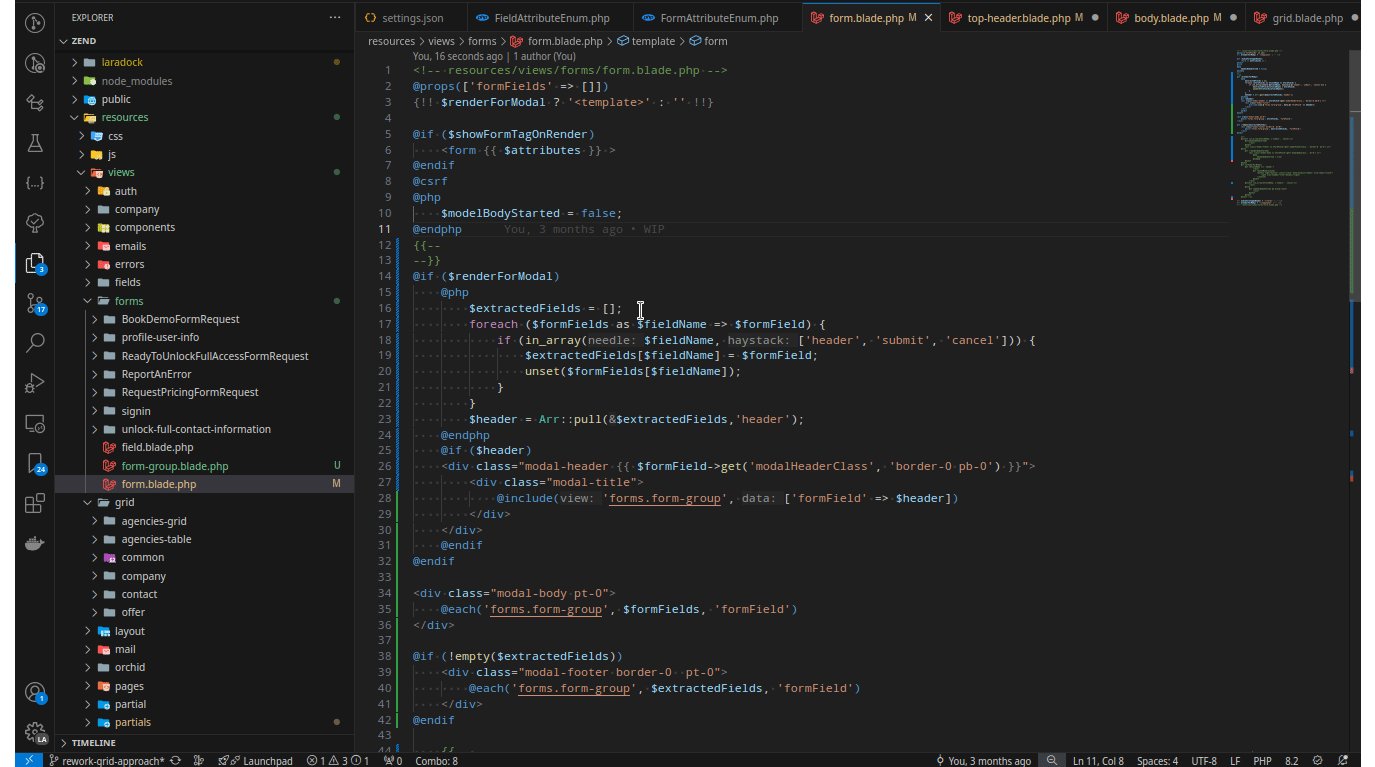
Here is comments like HTML
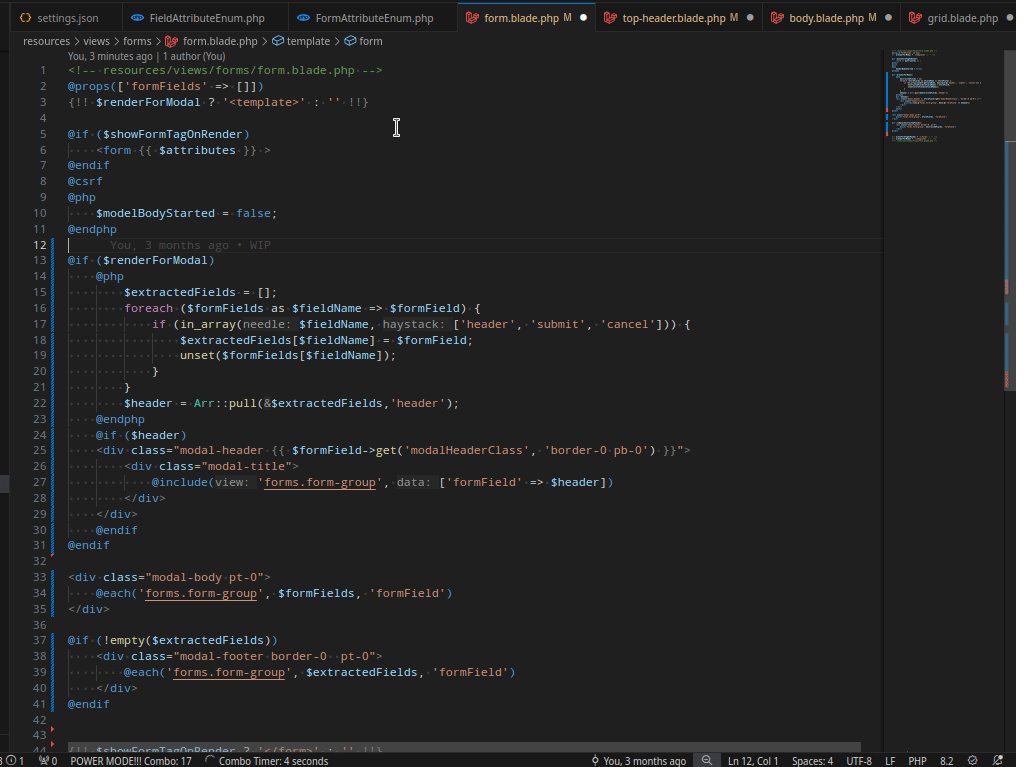
<!-- resources/views/forms/form.blade.php -->
@props(['formFields' => []])
{!! $renderForModal ? '<template>' : '' !!}
@if ($showFormTagOnRender)
<form {{ $attributes }} >
@endif
@csrf
@php
$modelBodyStarted = false;
@endphp
@if ($renderForModal)
@php
$extractedFields = [];
foreach ($formFields as $fieldName => $formField) {
if (in_array($fieldName, ['header', 'submit', 'cancel'])) {
$extractedFields[$fieldName] = $formField;
unset($formFields[$fieldName]);
}
}
$header = Arr::pull($extractedFields,'header');
@endphp
@if ($header)
<div class="modal-header {{ $formField->get('modalHeaderClass', 'border-0 pb-0') }}">
<div class="modal-title">
@include('forms.form-group', ['formField' => $header])
</div>
</div>
@endif
@endif
<div class="modal-body pt-0">
@each('forms.form-group', $formFields, 'formField')
</div>
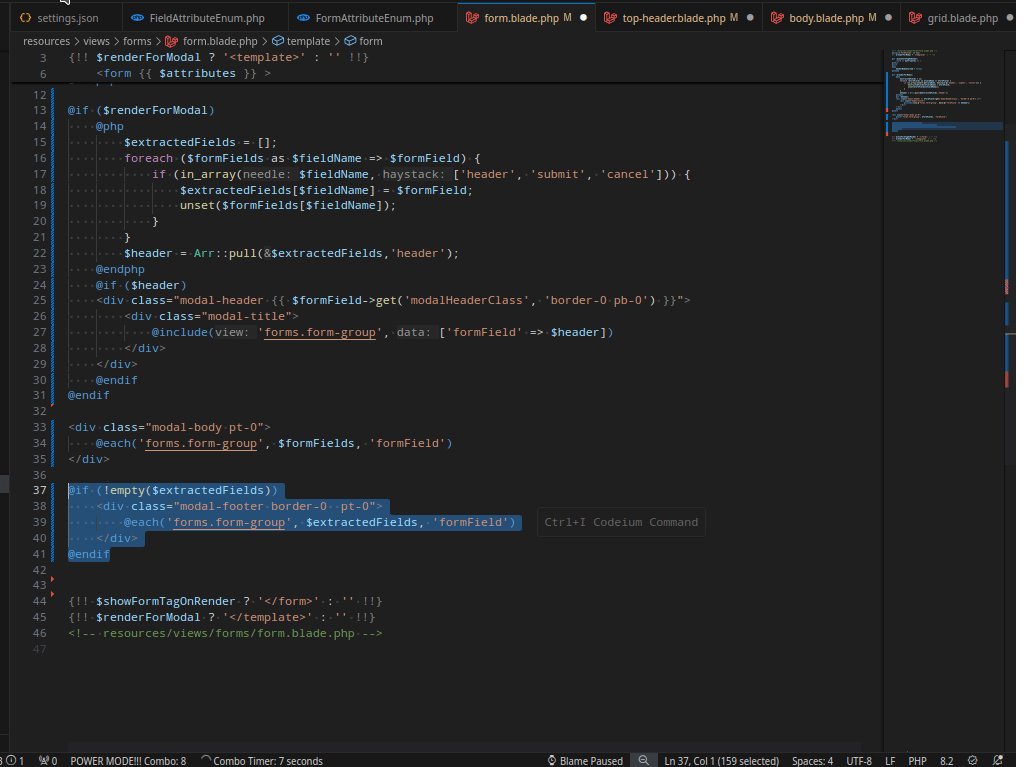
@if (!empty($extractedFields))
<div class="modal-footer border-0 pt-0">
@each('forms.form-group', $extractedFields, 'formField')
</div>
@endif
{!! $showFormTagOnRender ? '</form>' : '' !!}
{!! $renderForModal ? '</template>' : '' !!}
<!-- resources/views/forms/form.blade.php -->
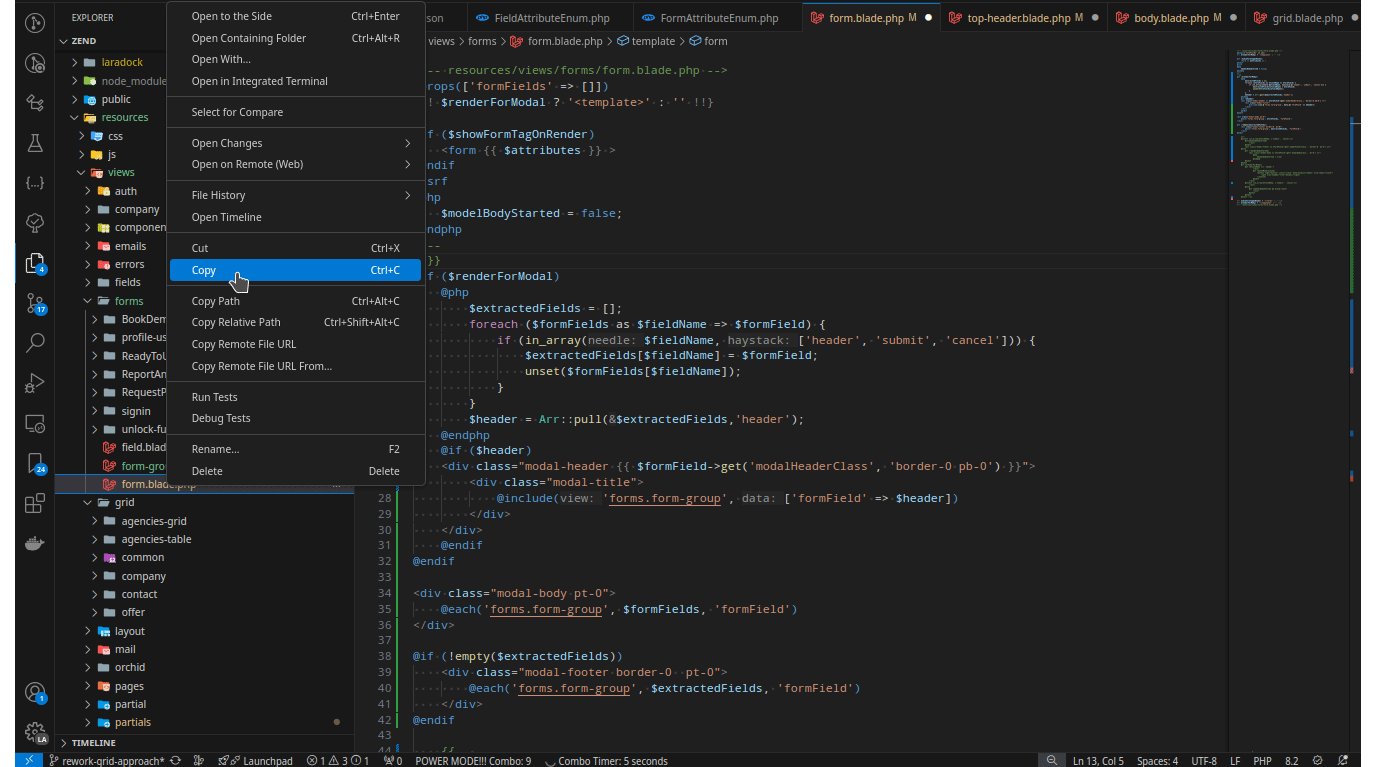
BUT! I tried removing the and writing all from scratchs - it doesn't work.
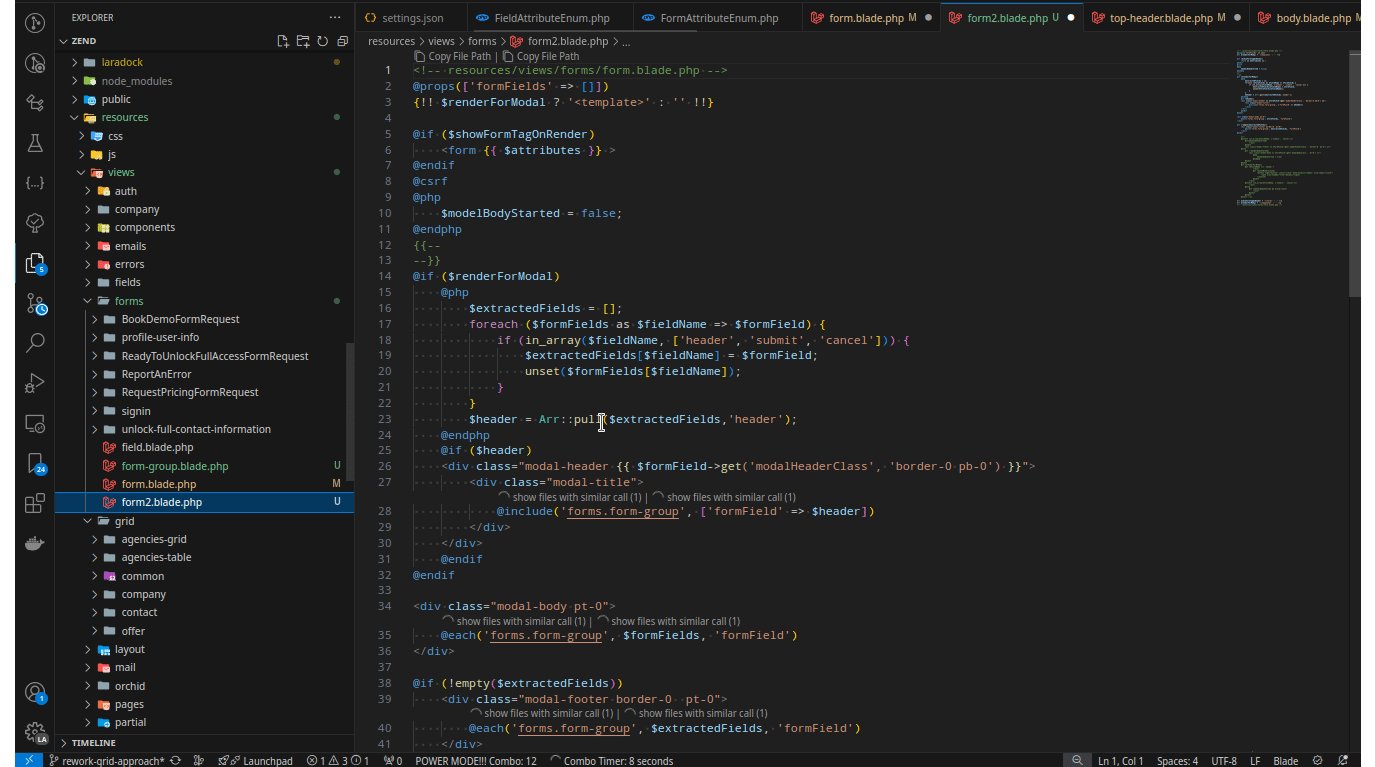
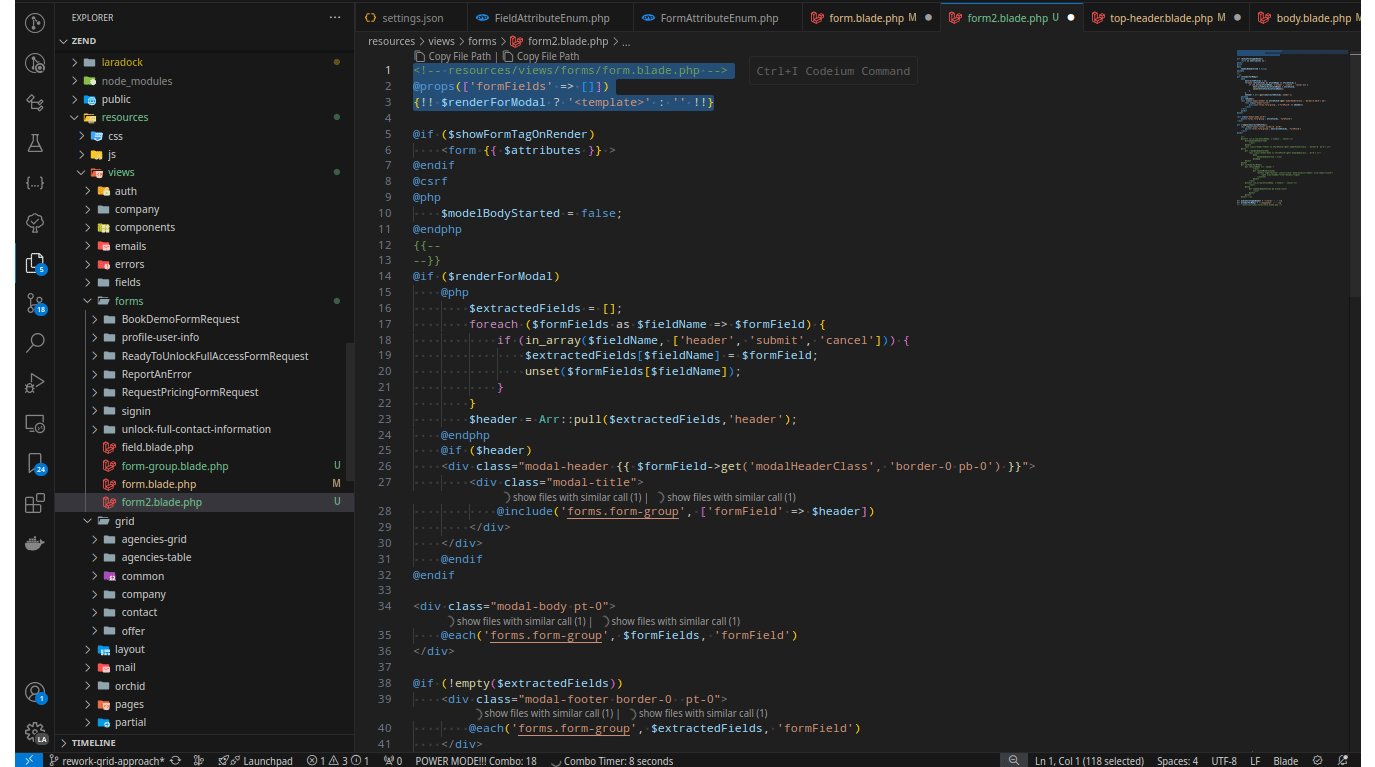
I copied the file, renamed it and it starts to work. It's something with the file name?
I'm confused :-)
Some index maybe?